Kali ini saya lagi melampiaskan emosi. dari pada di lampiaskan ke hal hal yang berbahaya, lebih baik aku lampiaskan pada keyboardku yang kurang ajar juga.
Mungkin dari sobat semua ada yang belum tau atau kesulitan dalam membuat tulisan dan gambar berjalan pada blog, baik itu yang terletak di Atas (Header), Samping (Sidebar), Bawah (Footer), atau dalam Laman/postingan (Entri). yuk kita lanjut jalan jalan menuju ke langkahnya di bawah.
Bagi yang ingin meletakkan / menampilkan Tulisan Dan Gambar Berjalan di Atas, Samping, dan Bawah (Gadget)
➪ Masuk/login blog.
➪ Masuk Tata Letak
➪ Klik Tambahkan Gadget
➪ Pilih HTML/JavaScript
➪ Ambil copy code script di bawah yang telah saya sediakan dan tempelkan pada gadget HTML/JavaScript yang sobat buat.
➪ Edit dulu sampai seperti yang kamu inginkan boleh, Langsung simpan untuk melihat tampilan walau belum sempurna ya monggo. Kan masih bisa di edit ulang lagi pada gadget bikinan tadi.
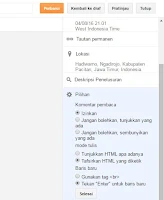
Bagi yang ingin meletakkan / menampilkan Tulisan Dan Gambar Berjalan di dalam Laman Postingan Blog (Laman/Entri). Bedanya hanya sedikit dengan cara di atas. Caranya copy code dan paste pada halaman (laman/entri post) pada mode HTML dulu. (sebelum paste atau tempel, toleh ke kanan, pastikan pada logo gerigi "Pilihan" pilih "Tafsirkan HTML yang diketik" kemudian klik "Selesai")

Tulisan dan gambar berjalan di blog
Posisinya mau di atas, tengah, bawah, dalam halaman/entri terserah selera. selanjutnya pilih mode compose untuk meneruskan edit isi pada halaman. untuk test bisa di pratinjau dulu, setelah selesai simpan/publikasikan.
Untuk selanjutnya tentang code scriptnya dan rincianya tonton, baca, dan pahami di kejadian perkara bawah ini :
Tulisan/Gambar Bergerak Dari :
Kanan ke kiri
<marquee direction="left" scrollamount="2" align="center">Tulisan /Script Gambar</marquee>
Kiri ke kanan
<marquee direction="right" scrollamount="2" align="center">Tulisan /Script Gambar</marquee>
Bolak balik (mondar- mandir) dari kiri ke kanan
<marquee direction="left" scrollamount="2" align="center" behavior="alternate">Tulisan /Script Gambar</marquee>
Bolak balik (mondar- mandir) dari kanan ke kiri
<marquee direction="right" scrollamount="2" align="center" behavior="alternate">Tulisan /Script Gambar</marquee>
Atas ke bawah
<marquee direction="down" scrollamount="2" align="center">Tulisan /Script Gambar</marquee>
Bawah ke atas
<marquee direction="up" scrollamount="2" align="center">Tulisan /Script Gambar</marquee>
Mondar- mandir dari atas ke bawah
<marquee direction="up" scrollamount="2" align="center" behavior="alternate">Tulisan /Script Gambar</marquee>
Zig-zag (diagonal) memantul
<marquee direction="up" scrollamount="2" align="center" behavior="alternate" width="90%"><marquee direction="right" behavior="alternate">Tulisan /Script Gambar</marquee></marquee>
Keterangan :
• (2) = kecepatan, ganti sesuai selera kamu. bisa di ganti 1. 2, 3 dan sebagainya.
• (Tulisan /Script Gambar) = ganti sesuai seleramu. silahkan ganti dengan tulisan/script gambar sobat yang mau di tampilkan.
Untuk membuat posisi bisa di tengah" tambahkan kode :
<center> sebelum script, dan sesudahnya tambahkan </center>
Contoh :
<center> <marquee direction="left" scrollamount="2" align="center">Tulisan /Script Gambar</marquee> </center>
Jika ingin menampilkan Gambar Berjalan Di blog baik di Gadget maupun dalam Laman/Postingan, Tulisan /Script Gambar silahkan ganti dengan url gambar milik anda.
Cara mendapatkan url Gambar :
➪ Buka (brows) blog sobat.
➪ Klik foto/gambar yang sobat upload dalam blog sobat.
➪ Klik kanan, pilih "copy image url" klik kanan pilih "Copy" terus pilih "copy image url"
➪ Kemudian paste untuk menggantikan Tulisan /Script Gambar.
Contoh code ada di bawah, sekaligus untuk merubah ukuran tampilan gambar :
<img height="85" src="https://1.bp.blogspot.com/-7yt23ImWF68/V6M9Q5mIe1I/AAAAAAAACx0/VSXinW9S8YwKBhFTrLftkGb2MyPfTzsbgCLcB/s320/Cara%2BMudah%2BMembuat%2BTulisan%2BBerjalan%2BKomplit%2BDi%2BBlog.png" width="320">
width 320 = ukuran lebar kiri kanan (silahkan ganti sesukamu)
height 85 = ukuran panjang atas bawah (silahkan ganti sepuasmu)
Mungkin dari coretanku banyak salah luput dan dosa, saya minta maaf ya plend's, karena aku hanyalah manusia biasa, tak luput dari godaan syetan perempuan laknat. Aku udahin dulu, dari pada tambah nyelonong kemana kemari.
bye.... good luck SHE you.